Toys"R"Us Big Book
Converting the Toys"R"Us Christmas Catalog into a fun digital shopping experience.
Results:
- Contributed to over $7.7 million in revenue.
- Received over 1.4 million visits.
- Bounce Rate decreased 35% YoY.

01
Chapter one
The Last Big Book of Toys
The Primary Task
Big Book 2017 was a 180 page printed catalog packed with toys. Families would use these catalogs to curate gift ideas for the Christmas season. Our goals were to translate this printed catalog into a digital shopping experience and provide an integrated entertainment experience.
I had the opportunity to lead the project as the UX Design lead, UI Design consultant, and Manager of the web development team. I worked very closely with our Marketing, Merchandising, Creative, and Web Dev teams to bring Big Book to life.

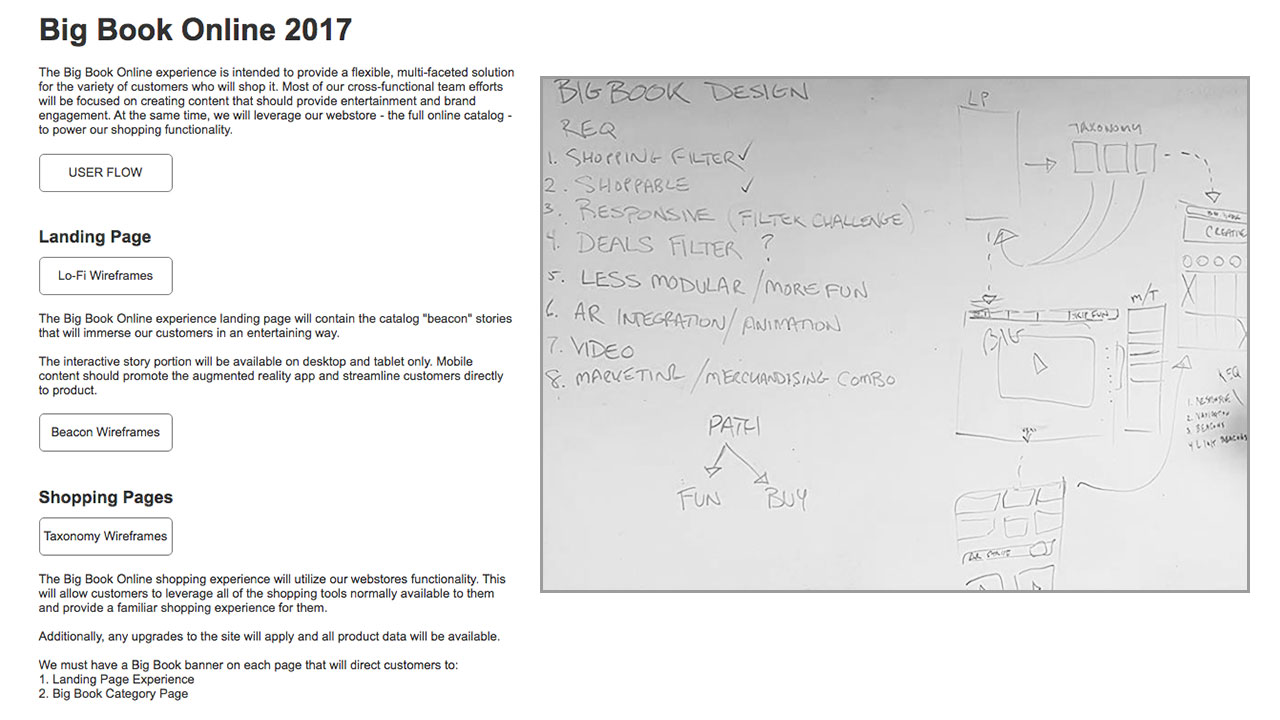
The Initial Plan
Our project kickoff centered around a whiteboarding session to capture requirements and ascertain what was possible. From this session, I was able to create user flows, the overall site taxonomy flows, and establish the information architecture of the experience through low-fidelity wireframes.
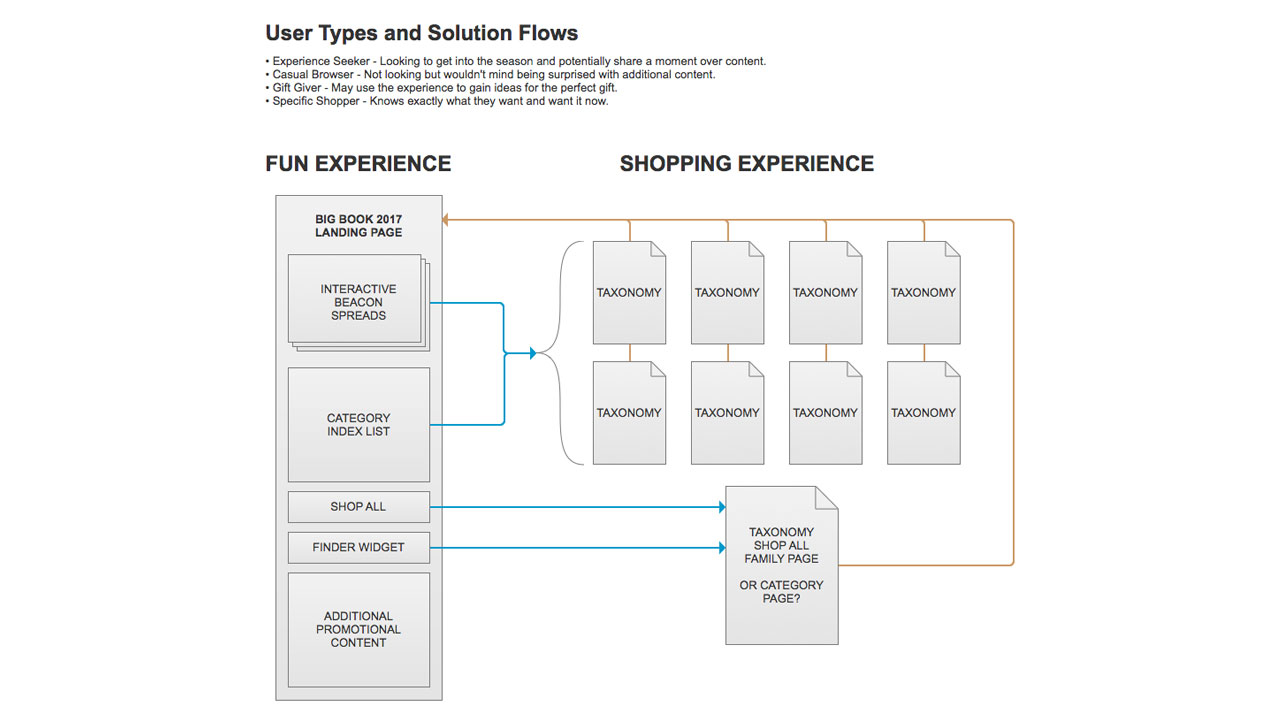
Who this is for...
With user data acquired from past Big Book experiences, we identified four types of users. In order to accommodate the desires of these users, we opted for a dual-path approach: the "fun" experience and the "shopping" experience.
Even though we have two seemingly separate experiences, I wanted to ensure that both were interconnected at multiple touch points so any user could pivot at any time between the two.


Lo-Fi Wireframes
With our user types narrowed down and our project goals scoped, I created these initial low-fidelity wireframes to capture our thoughts and have a starting point for discussion. These wireframes allowed me to establish an importance hierarchy and give everyone a bird's-eye view of the entire plan. This allowed cross-functional teams with various stakes within the project to have context and still be able to focus on what matters most to them, ensuring a single cohesive experience.
02
Chapter two
Starting at the top
Bringing Beacons to Life
Our Creative team designed beautiful splash pages called Beacons. These Beacons acted as major categorization elements that highlighted the most desired toy types. Within our experience, I wanted them to act as an entertaining overview of what the customer could find.
I directed the teams to use CSS animations to save on performance and provide greater flexibility. I worked with our amazing animator to streamline and finalize these playful content animations.
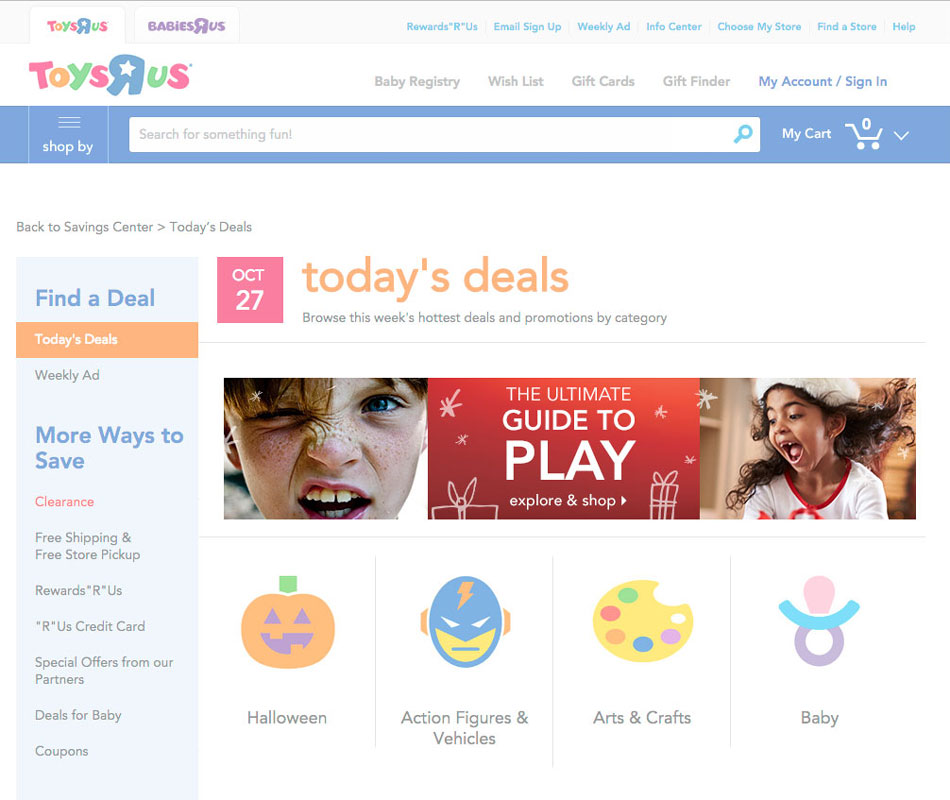
Closing the Loop
Our website was naturally an online catalog. I worked with our Web Operations team to create curated pages that matched the printed catalog, and we connected each page back to our main landing page experience through simple banners at the top of each page.
Doing this allowed us to take full advantage of the site itself and provide an optimal shopping experience that connected to the landing page hub.

03
Chapter three
Setting up the grid
All about Play
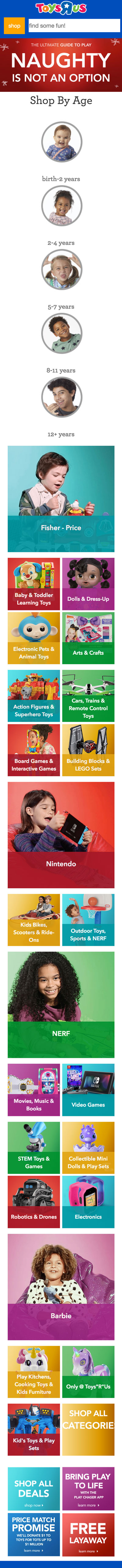
Our "fun" landing page allowed us the opportunity to showcase what kids really want...toys! We used simple animations of children playing to keep the sense of energy and movement, along with our new colorful grid pattern that featured products that zoom in on hover.Mobile View
When planning for mobile, we opted for a hybrid of responsive and adaptive design and development. Our mobile users were primarily "power shoppers," but we wanted to make sure they had access while on the go. To improve the experience, we opted for a simpler header and removed any heavy interactive content.
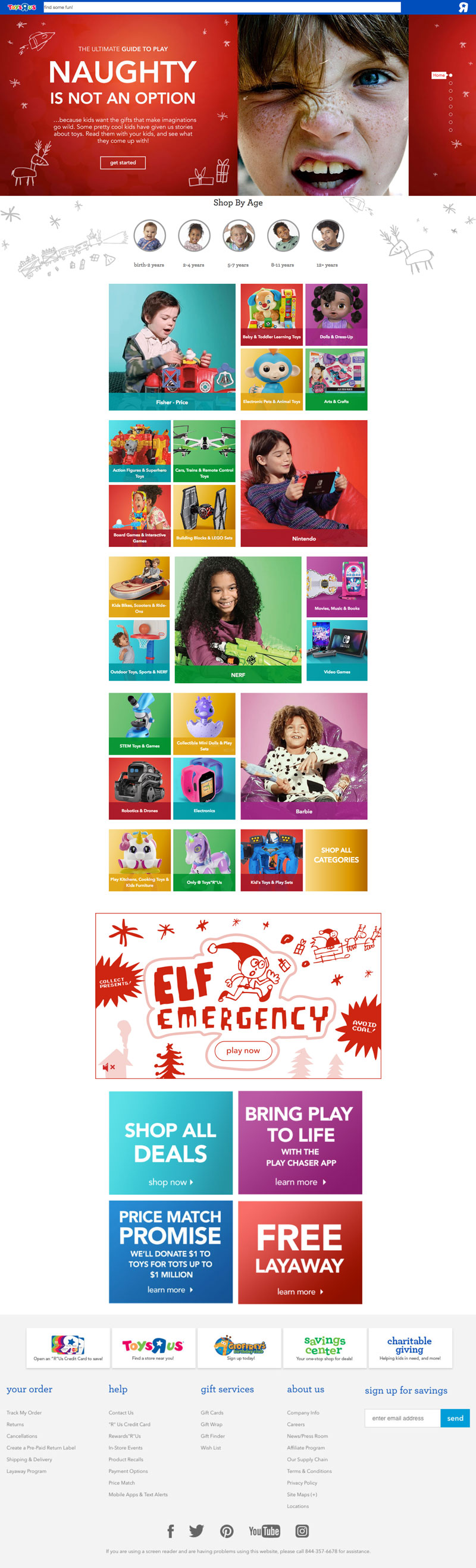
Desktop View
This is a snapshot of the entire page in desktop view.
04
Chapter four
Going beyond
It's all Fun & Games
I wanted to do something really engaging with our "fun" experience landing page, so I pitched the idea of a simple runner game to our Creative team. The Big Book catalog was decorated with child-like drawings. In keeping with that theme, we crafted a simple story and repurposed some existing drawings.
Our team of designers and animators provided the amazing art and audio, while my rock-star web development team built it using HTML Canvas. My role was to conceptualize, strategize, and coordinate the teams. It was a tremendous amount of fun and the cherry on top of this project. It was truly an amazing collaboration!
Feel free to give it a try. You can make the character jump by clicking anywhere in the game screen. Try it with the sound on!
